For more than fifteen years now, I have been working on the implementation of complex applications, eCommerce projects and websites. Quite a lot has changed over that time. Technologies have come and gone, old methods have reappeared in new guises, there was a flood of buzzwords and the internet became virgin soil once again. During this time, I saw a lot of projects. Big projects, small ones, good ones, less good ones and really great ones, but also catastrophic projects.
They all had one thing in common though: Essentially, it’s the way we as a team work together and treat each other. We all try really hard to use keywords like “agile” and “interdisciplinary”. This, however, gives me the impression that all of these terms are mere word clouds, which have to float above the projects. I have heard a lot of recurring phrases in my career (Box: “Recurring phrases of the UX world”).
Recurring phrases of the UX world
- “We create the UX and then we give that to the developers”
- “Then they paint it and will hand to us.”
- “The developer doesn’t understand why it is wrongly implemented.”
- “We finish it and then it will be filled with content and texts.”
- “Then they create the UX design and I am going to develop it.”
- “I only do backend development. What have I got do to do with the user?”
- “I create the user experience.”
- …
It seems to me that we are working apart from each other and consecutively instead of working together. Often, I ask myself the question: Are we all pursuing the same goal? We want to develop the best possible product for our customers. Which one of us would say no now? But do we live everyday project life with this goal in mind? At this point, the description of user experience from the ISO standard DIN EN ISO 9241 [1] fits: “A person’s perceptions and responses resulting from the use and/or anticipated use of a product, system or service”.
The quote clearly states that “this user experience” affects all of the project’s participants – including customers and stakeholders. Of what use, for example, is the best architecture if the page doesn’t perform and the user backs out? The most important point: Of what use is the best technology if I have not tested the benefits of my features and they are simply not being used?
Of what use is a super clear visual design if the text achieves a poor conversion. Or even worse, if nobody understands what the product actually does. The best content is useless if the user cannot find it. And now, the most important point: Of what use is the best technology if I have not tested the benefits of my features and they are simply not being used?
UIs are the tip of the iceberg
User experience isn’t just UI or visual design; the user interface is just the tip of the iceberg. Erik Flowers’ website, www.uxisnotui.com, is highly recommendable at this point. User experience doesn’t belong to any person or group of people in a project who call themselves “UX-something”.
The user experience (professional) is part of the whole project. The entire team should have an understanding for whom they are going to solve which problem, what the (business) goals are and what added value is offered to the user.
Nevertheless, there are supposed to be people who are responsible for certain topics; I don’t mean that developers should start doing user research; a designer should not develop information architectures. Quite the contrary! It’s important to clearly define areas of responsibility and their technical boundaries, and that begins with creating a self-concept of one’s own role.
In the past I’ve built and expanded a team of interaction developers (Box: “The interaction developer”). I chose this name deliberately. The alternative would have been “frontend developer”. Through this awareness of the role, we were able to establish that all of the team’s developers were aware of this technical focus. We are actually talking about a person interacting with a product, application or service.
The interaction developer
Now we also have the option of developing products without a classic frontend. Let’s take voice UIs as an example. The user interacts with a system via voice instead of visual output or input. If you take on the role of interaction developer, you should be thinking about how a person can interact with a digital touchpoint.
The best JavaScript code is useless if I don’t have a sense for aesthetics and don’t know what target group is using the frontend that I’m currently developing. A developer can also make a very valuable contribution to the interaction concept. It’s very likely, that he or she knows of libraries or frameworks that were used to solve our customers’ problems before, and which have been established.
Back then it helped us to form a team that became a part of the UX process. This approach has helped us to achieve results of higher quality, and here, depending on the project’s requirements, content strategists, visual and interaction designers work hand in hand with the developers.
Promoting cooperation: Methods that help us
It’s not our expertise that makes a good product, but what we have understood. How can we now specifically manage to unite our worlds and to develop a common picture together, towards which we would like to work as a team? What methods and possibilities are there to promote open communication, cooperation and understanding?
I decided in favor of the methods User Story Mapping [2] and Design Studio [3], which have similar objectives and complement each other. Not only do they help us to understand our users, but also to develop a target image and to prioritize it at the same time. Even though the methods are partially complex, they are easy to use, can improve the quality of the final product and save us from spending a lot of money on the development of unnecessary features. In addition, they allow us to jointly define appropriate releases.
User Story Mapping: Sticky notes for further developing our comprehension
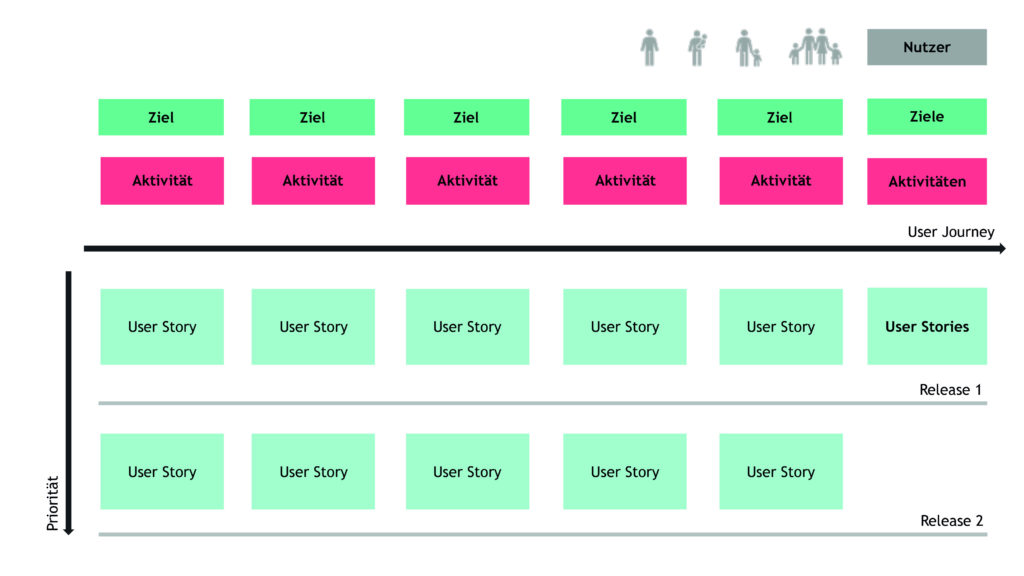
User Story Mapping helps to see and understand the bigger picture from the user perspective. Furthermore, the method is designed to find the right prioritization. Armed with sticky notes, the whole team meets in a room and tries to systematically sort users (personas), goals (goals), user activities (epics) and user tasks (stories) on the wall (Fig. 1.)

Fig. 1: A very simple map for a small shop
User Story Mappings instead of flat backlogs
While we mostly only look at flat backlogs (Sprint 1, Sprint 2, …, Sprint x) in projects, user story mappings help to contextualize the whole thing and to see the stories as a kind of history. This approach simplifies working in agile teams. It also serves to create a common picture of what our product should look like in terms of content at which stage. With a kind of topographic map, it’s possible to talk about the user in his context at any time during his journey through our product.
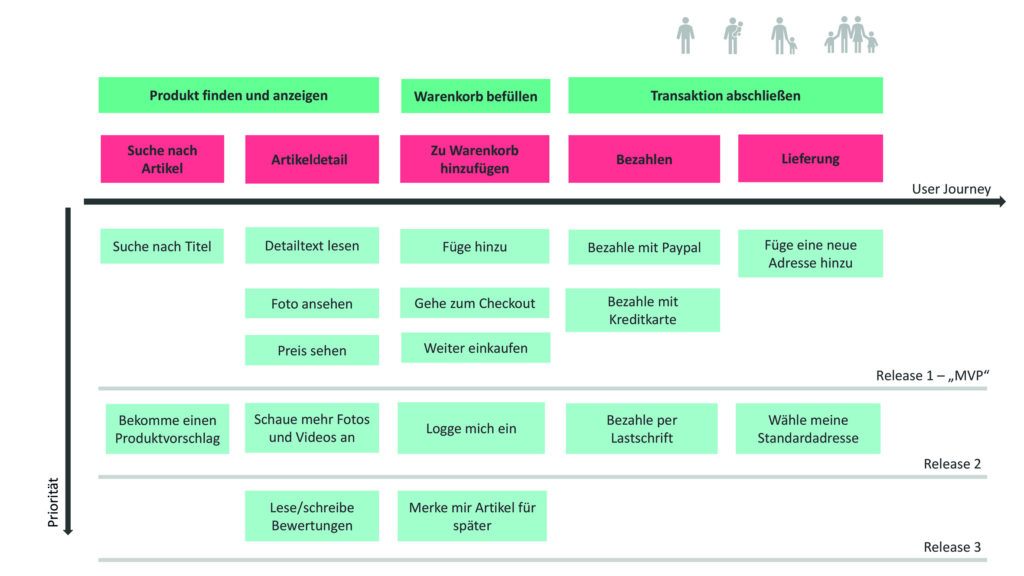
If we look at a concrete, very simplified example of an eCommerce system, we would have the map from Fig. 2, for example.

Fig. 2: Not much going on with User Story Mapping without notes
This says something about the user scenario that is available in our first minimally testable version (Release 1/MVP) (Box: “Smaller than MVP”). If I were to explain this story map, I would say the following:
“Our customer can search for a product in our shop by using a title. Once they have found the title that they are looking for, they click on it to view the details. At this point only a picture, the description, the text, the price and a button are sufficient for him to put the product into his shopping cart. If he’s in the shopping cart, he can be led directly to the check-out. There, the customer can indicate whether he would like to pay with PayPal or credit card. Afterwards, she or he can specify where the goods are to be delivered. Finally, if the logistics company gets the delivery done smoothly, we are very likely to have a reasonably satisfied to satisfied customer.
You can take a user by the virtual hand along the story map and anchor him in a scenario. In this example there is only one persona, but we often encounter several in our daily work. We can also put them on our map in a context.
Smaller than MVP
It can also get smaller than the MVP (Minimum Viable Product): Iterate the content until you have some kind of MTP (Minimum Testable Package). You do this until there is a software increment that can work in a self-contained way, results in an appropriate unit, and is testable. Testable meaning: We try to gain subjective (about users) and data-based insights that help us to improve our product. Then we want to incorporate what we have learned into a next iteration. This is how we test ideas until we come to a (viable) release that can really survive on its own. We can use the Build-Measure-Learn concept by Eric Ries (“The Lean Startup”) [4] as a thought support.
Expanding the story map and validating assumptions
Story maps can be expanded further and further: For example, we can provide them with prototypes or flowcharts so that they grow over time and make us understand more and more. They are constantly being validated and questioned. You can map everything on the wall that helps to promote the conversation and the comprehension (Box: “It’s about comprehension”). If a story map is only half-finished, then the room will be completely papered with stickers and papers. That’s a good thing. With this method, all participants can be brought to one place to discuss the next steps, answer questions, discuss and note assumptions.
Only when we have validated our assumptions on such a map, should we begin with the actual development. These can be validated, for example, with user interviews, paper prototypes, digital clickable prototypes, and also after development and deployment with data that we collect on our product.
Box: It’s about comprehension
I often have been involved in projects in which it took me a very long time to understand the whole context. I either came across outdated documentation or they tried to explain the (mostly very complex) project to me on the sound track. A repository for the requirements, user journey, roadmap or range of functions was rarely or never available. A story map also helps to bring new colleagues on board.
Visualizing ideas: The Design Studio Method
Design studios are collaborative sketch workshops where stakeholders and the project team (conception, design, development, content strategy, etc.) sit at the same table to scribble apps, workflows or pages.
The basic idea here is collaboration and interdisciplinarity. Sketching, presenting and criticizing. There’s no limit to this method. In the beginning, everyone scribbles their solution ideas out alone, then presents them and receives constructive criticism from the team. This flows in as feedback as well before the same process starts again – but this time in smaller groups, and it will do so until only one or two sketches or flowcharts remain after the iterations, which will be pursued further down the course of the project.
This method supports the entire project team in generating and evaluating ideas. We can visualize complex problems and collaboratively share knowledge (Fig. 3 and Fig. 4). After a design studio, the whole team shares a clear picture that they have before their eyes. Everyone will be able to unmistakably tell someone else what to do and how to imagine the product. As a result, we will be able to develop better, to make smarter feature development decisions and to ensure better user experience.

Fig. 3: Design Studio: A colleague is vigorously “prototyping”.
Many will now raise their hands and say, “wait, I can’t draw and I’m not creative at all.” You should get away from such thoughts; it’s not about drawing the perfect sketch or anything like that, it’s about each of us being able to make a valuable contribution to a problem. There are possibilities to collaboratively illuminate the user perspective as a team – even without having a UX title on your business card.

Our customer sketches his ideas down on a piece of paper during the design studio workshop.
Easier assessment through collaborative work
With these two methods, we get a very good common picture of what we actually want to achieve. Above all, we put ourselves in a position in which we can make a better assessment of topics. You often face the challenge of assessing topics or work packages without even knowing what exactly they are made from. Often, we have a completely different idea about topics to our colleagues, who are also supposed to measure them.
I question the fact that wrong assessments are made quite often because people are not able to do so. In my opinion we only rarely manage to put our team in a position where they can make valid statements. Far-fetched assumptions can come quickly out of nowhere based on a false or divergent comprehension. If we manage to provide our team with a better insight, then the quality of such statements will automatically improve.
Everybody’s different
Even if these methods help to get problems under control, it is important to keep in mind that there will always be a gap between the disciplines. And this is also true even if you have a clear picture of the project. We have different personalities and characters, regardless of the professional divide, we have to wind through again and again.
There are people who are chaotic, structured, rational, emotional, extroverted and so on. In essence, we are all different and that’s a good thing. Consequently, we have the potential to get the best of several worlds, both professionally and on a human level. What’s true in the workplace is also true in private life: We just have to find a way to connect with each other.
Change yourself, not your surroundings
For months I was angry about my neighbors because they threw newspapers and leaflets all over the hallway. It wasn’t because they were lying there, but because it simply was a waste of resources; they went straight from the press into the trash. Independently of my neighbors, I finally decided to get a sticker with the inscription “no advertising, no weekly papers, …” to stick to our mailbox. At that time, we were the only ones with such a sticker. Within a few days almost all our neighbors (we are a twelve-party-household) had the same sticker on their mailbox. Now, there is almost no garbage in the hallway, the environment is not unnecessarily polluted, and it feels good to have taken the first step. My point is, there will always be problems, friction, misunderstandings and incomprehension in the project. The important bit is the following: What do I make out of a situation like this? Do I say “he doesn’t understand me”, or do I try to explain it in such a way that my counterpart understands it a little better? Do I say “I’ll finish this and then the others will get it” or do I get everyone to the table and discuss my ideas? And above all: Do I accept their feedback and criticism? Through our own actions, we have the opportunity to at least get closer to the solution to the problems we encounter again and again.
Working together is what counts
There are different ways to get a common understanding of what we are working on right now. It is central to not lose focus on the really important topics as a team. Good methods do not only promote team cohesion, but also make working together more pleasant, increase the quality of the products and save you, or your customers, a lot of money. In the end, this one thing counts: Work together as a team on the same goal, and develop software and products for the people who use them.
Links & Literature
[1] DIN EN ISO 9241, 210: https://www.usability.de/usability-userexperience.html
[2] Patton, Jeff: „User Story Mapping: Discover the Whole Story, Build the Right Product“; O’Reilly, 2014
[3] Sullivan, Brian: „The Design Studio Method: Creative Problem Solving with UX Sketching“; Taylor & Francis, 2015
[4] The Lean Startup Methodology: http://theleanstartup.com/principles






 6 months access to session recordings.
6 months access to session recordings.